大家好,今天我們會來學習如何在程式中讀取、編輯、刪除其他檔案。
首先這些功能都是由"FileSystem"所提供的,所以在程式的開頭我們必須將它import進來。因為是FileSystem的意思,所以它的名稱叫做'fs',就用我們昨天學到的方法將其import進我們的程式吧:
const fs = require('fs');
接下來先看如何讀取檔案吧!
讀取檔案的method為readFile,而它的參數要放我們的檔案位置,以及一個function,代表我們要做什麼事情。
以下為我的範例:
const fs = require('fs');
fs.readFile('./text.txt', (err, data) => {
if(err){
console.log(err);
}
console.log("此檔案中的文字為 : " + data.toString());
});
首先,如果我們要讀取一個檔案,那那一個檔案就必須先被創造出來,否則就會傳回error。這裡我是將我要讀取的txt檔放在與我的js檔同樣的資料夾,這樣在輸入它的位置時只需要在名稱前面加上"./",代表此檔案與程式位於同一個資料夾,這樣就好了!
再來,在function通常會需要兩個參數-err和data,當讀取時發生錯誤,例如檔案不存在,那err值就會等於true,進而產生錯誤訊息。而data則是代表著檔案中的資料。
這裡在印出檔案中的字串時,會需要使用toString function,因為如果沒有將讀到的資訊轉換為字串的話,程式就會印出一些我目前還看不懂代表什麼意思的buffer。XD
下面是正常的output (txt檔內容為"Hello World!"):
下面是若只印出data的output:
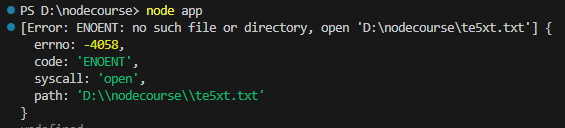
如果讀取失敗產生的error message:
接著是編輯檔案的部分!編輯檔案要使用writeText這個method,而它的功能是讓我們直接改寫檔案中的內,語法其實和讀取檔案大同小異~直接來看範例吧:
const fs = require('fs');
fs.writeFile('./text.txt', 'Goodmorning World~', () => {
console.log('檔案已成功被修改。');
});
fs.readFile('./text.txt', (err, data) => {
if(err){
console.log(err);
}
console.log("此檔案中的文字為 : " + data.toString());
});
可以看到兩者都一樣先指定檔案,並且後面都有一個function,但在writeFile中我們還需要有一個參數,裡面要放置我們想要修改成的內容。
最後結果為:
且text.txt中的內容也被修改囉!:
另外,在writeFile中指定的檔案並不需要事先存在喔!如果我們指定的檔案不存在,系統會自動生成一個檔案並將裡面的內容設為我們所輸入的文字,非常方便~~
以上為今天的學習,明天見~
